今天碰到一个需求,要在页面中提供按钮来改变文章中显示的文字大小。
最终实现前绕了一些弯路,开始用JS的原生方法来实现。后来发现还是jQuery的方法比较方便。
具体过程中,用定义CLASS的方法给DIV定义字体大小,但发现用户在后台编辑时喜欢给文字加上字号属性。而编辑器加属性用是<p>标签的内联属性实现。所以最终还是对<p>标签的属性重新定义实现。
刚开始用 $("p").removeAttr("style");移除所有<p>标签的属性,再重新定义值。却发现用户会加上一些比如居中,粗体,还有一些右对齐之类的特殊排版,如果一清了之,就会带来排版问题。所以还是只改变字体大小属性为好。
实现代码如下:
[ 字体:<a href="javascript:ChangFont(20)">大</a> <a href="javascript:ChangFont(16)">中</a> <a href="javascript:ChangFont(12)">小</a>]
JS代码如下:
<script>
function ChangFont(size) {
$("p").css("fontSize", size + "px");
}
</script>
未经允许不得转载:生于七零年代 » 用js来控制标签样式

 生于七零年代
生于七零年代 表单SELECT 使用 CSS 设置下拉箭头样式
表单SELECT 使用 CSS 设置下拉箭头样式
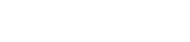
 开源可视化数据分析平台DataEase安装及使用
开源可视化数据分析平台DataEase安装及使用 在vmware虚拟机安装 Mac OS Monterey及优化
在vmware虚拟机安装 Mac OS Monterey及优化 VuePress 安装及应用
VuePress 安装及应用