今天碰到一个需求,要到表单中的select的下拉箭头做美化。在网上搜索了一下,大部分是用图片来实现的,这个项目主要是手机端微信扫码,用微信内置浏览器访问,所以还是全部用CSS来实现比较好。下面是样例:
HTML代码
<h1>SELECT 使用 CSS 来设置箭头。</h1>
<select class="classic">
<option>CSS SELECT 箭头</option>
<option>不使用图片</option>
<option>选项</option>
</select>
<br><br>
<select class="round">
<option>CSS SELECT 箭头</option>
<option>不使用图片</option>
<option>选项</option>
</select>
<br><br>
<select class="minimal">
<option>CSS SELECT 箭头</option>
<option>不使用图片</option>
<option>选项</option>
</select>CSS代码
select {
/* styling */
background-color: white;
border: thin solid blue;
border-radius: 4px;
display: inline-block;
font: inherit;
line-height: 1.5em;
padding: 0.5em 3.5em 0.5em 1em;
/* reset */
margin: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-appearance: none;
-moz-appearance: none;
}
/* arrows */
select.classic {
background-image:
linear-gradient(45deg, transparent 50%, blue 50%),
linear-gradient(135deg, blue 50%, transparent 50%),
linear-gradient(to right, skyblue, skyblue);
background-position:
calc(100% - 20px) calc(1em + 2px),
calc(100% - 15px) calc(1em + 2px),
100% 0;
background-size:
5px 5px,
5px 5px,
2.5em 2.5em;
background-repeat: no-repeat;
}
select.classic:focus {
background-image:
linear-gradient(45deg, white 50%, transparent 50%),
linear-gradient(135deg, transparent 50%, white 50%),
linear-gradient(to right, gray, gray);
background-position:
calc(100% - 15px) 1em,
calc(100% - 20px) 1em,
100% 0;
background-size:
5px 5px,
5px 5px,
2.5em 2.5em;
background-repeat: no-repeat;
border-color: grey;
outline: 0;
}
select.round {
background-image:
linear-gradient(45deg, transparent 50%, gray 50%),
linear-gradient(135deg, gray 50%, transparent 50%),
radial-gradient(#ddd 70%, transparent 72%);
background-position:
calc(100% - 20px) calc(1em + 2px),
calc(100% - 15px) calc(1em + 2px),
calc(100% - .5em) .5em;
background-size:
5px 5px,
5px 5px,
1.5em 1.5em;
background-repeat: no-repeat;
}
select.round:focus {
background-image:
linear-gradient(45deg, white 50%, transparent 50%),
linear-gradient(135deg, transparent 50%, white 50%),
radial-gradient(gray 70%, transparent 72%);
background-position:
calc(100% - 15px) 1em,
calc(100% - 20px) 1em,
calc(100% - .5em) .5em;
background-size:
5px 5px,
5px 5px,
1.5em 1.5em;
background-repeat: no-repeat;
border-color: green;
outline: 0;
}
select.minimal {
background-image:
linear-gradient(45deg, transparent 50%, gray 50%),
linear-gradient(135deg, gray 50%, transparent 50%),
linear-gradient(to right, #ccc, #ccc);
background-position:
calc(100% - 20px) calc(1em + 2px),
calc(100% - 15px) calc(1em + 2px),
calc(100% - 2.5em) 0.5em;
background-size:
5px 5px,
5px 5px,
1px 1.5em;
background-repeat: no-repeat;
}
select.minimal:focus {
background-image:
linear-gradient(45deg, green 50%, transparent 50%),
linear-gradient(135deg, transparent 50%, green 50%),
linear-gradient(to right, #ccc, #ccc);
background-position:
calc(100% - 15px) 1em,
calc(100% - 20px) 1em,
calc(100% - 2.5em) 0.5em;
background-size:
5px 5px,
5px 5px,
1px 1.5em;
background-repeat: no-repeat;
border-color: green;
outline: 0;
}
select:-moz-focusring {
color: transparent;
text-shadow: 0 0 0 #000;
}
body {
background-color: rgb(0,159,214);
font: bold 1em/100% "Helvetica Neue", Arial, sans-serif;
padding: 2em 0;
text-align: center;
}
h1 {
color: white;
line-height: 120%;
margin: 0 auto 2rem auto;
max-width: 30rem;
}运行效果

本图来自七牛云图床
采用PicGo上传
代码由菜鸟教程提供
未经允许不得转载:生于七零年代 » 表单SELECT 使用 CSS 设置下拉箭头样式

 生于七零年代
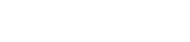
生于七零年代 将网页中的表格转成excel表格的方法
将网页中的表格转成excel表格的方法
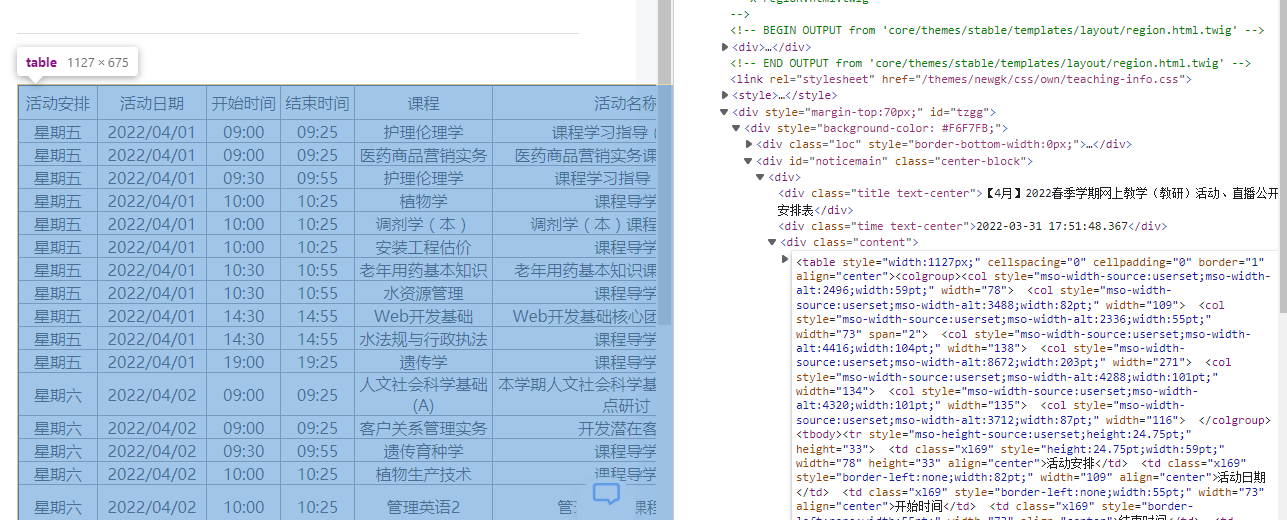
 开源可视化数据分析平台DataEase安装及使用
开源可视化数据分析平台DataEase安装及使用 在vmware虚拟机安装 Mac OS Monterey及优化
在vmware虚拟机安装 Mac OS Monterey及优化